| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 선형대수학
- 평균로그우도
- 행렬
- 개발자
- 알고리즘
- qq플롯
- pintos
- Android
- ios
- 논리회로 #컴퓨터
- 조건부정리
- 앱
- Flutter
- 상대 엔트로피
- 파스칼삼각형
- AIC
- Java
- 비둘기집원리
- Eigenvalue
- f비
- 개발
- 군내
- 일반화오차
- 자바
- Eigenvector
- 군간
- 잔차
- 앱개발
- 운영체제
- 최대우도법
- Today
- Total
Dev_bob
[Flutter] 위젯 widget 본문
위젯
Flutter에서 위젯은 사용자 인터페이스의 기본 구성 요소
앱의 모든 것이 위젯으로 구성됩니다.
위젯의 종류는 크게 두가지로 분류해볼 수 있습니다.
StatelessWidget, StatefulWidget 입니다.
1. StatelessWidget
상태가 변하지 않는 정적인 위젯입니다. 움직임이나 변화가 없으며 스크린 상에 존재할 뿐 실시간 데이터를 저장하거나 어떤 변화를 유발시키는 value 값을 가지지 않습니다. 즉 아무것도 하지 않습니다.
예) 텍스트, 아이콘
2. Stateful Widget
상태를 가질 수 있는 위젯입니다.
데이터가 변경될 수 있으며, 상태 변경에 따라 UI를 다시 렌더링 할 수 있습니다.
예) checkbox, Slider, Form
위젯 트리 구조
위젯 트리는 Flutter 앱의 UI를 구성하는 계층 구조입니다.
widget들은 tree 구조로 정리될 수 있다.
한 widget내에 얼마든지 다른 widget들이 포함될 수 있음
widget은 부모 위젯과 자식 위젯으로 구성
Parent widget을 widget container라고 부르기도 함

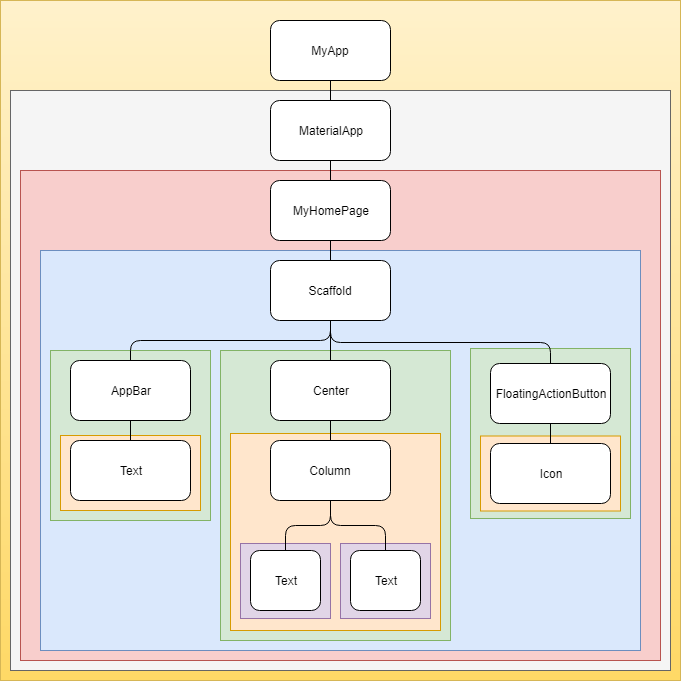
제시된 그림은 Flutter 앱의 위젯 트리구조를 시각화 한 것입니다.
1. MyApp: Flutter 앱의 루트 위젯입니다.
2. MateriaApp: Material Design을 사용한 애플리케이션의 루트 위젯,앱의 테마,라우팅 설정
3.MyHomePage:앱의 홈페이지를 나타내는 위젯
4.Scaffold: Material Design의 기본 레이아웃 구조를 제공하는 위젯으로 앱 바, 본문, 플로팅 액션 버튼 등 설정 가능
5.AppBar-상단에 표시되는 앱 바를 나타냄, 앱바의 텍스트를 나타내는 'Text'위젯을 자식으로 가짐
6.Center -자식 위젯을 중앙에 배치하는 레이아웃 위젯
7. Column: 수직방향으로 자식 위젯들을 나열하는 레이아웃 위젯으로 두개의 'Text' 위젯을 자식으로 가짐
8.FloatingActionButton- 화면에 특정 위치에 떠있는 액션 버튼 나타냄, Icon 위젯을 자식으로 가짐
